How To Add Language Attribute in blogger || Add lang attrib in html
What is language Attribute ?
Apni Website Ya Blog ko SEO friendly banane ke liye language attribute sabse pehla step hota hain. Language attribute aapki website ki default language batata hain ki aapki website ya blog kis language mein hain.
Aap jis bhi language mein apne article likhte hain wo hi attribute apne website ke html section mein add krna hota hain. jisse aapki website ya blog ke SEO mein language mark-up add ho jata hain, aur aapki website SEO friendly hone ke bhi nazdeek ho jayegi.
How to Add language Attribute In Blogger HTML.
Aap apne blogger Website html theme mein lang attrib apne mobile ya computer dono se add kar sakte hai yaha bataye gaye kuch simple steps ki help lekar ya iss video ko dekh kar.
Step: 1
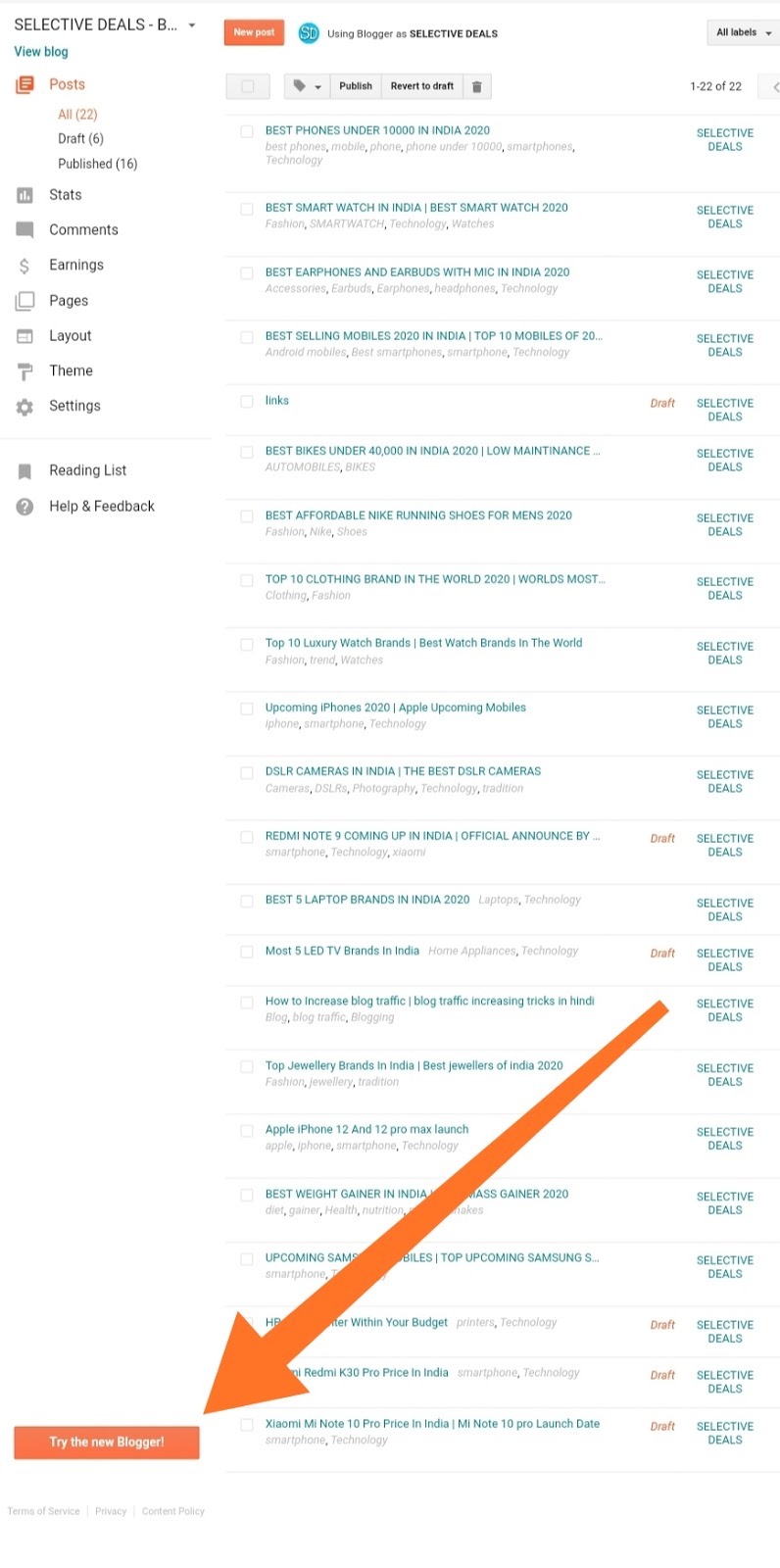
Sabse pehle aapko apne mobile ya computer mein chrome browser open krna hain. Aur usme apna blogger account open karke use blogger ke new interface mein open karna hai.
Agar aap mobile se attribute add karna chahte hai to varna aap blogger open karke sidhe next step follow kijiye.
(Note: - Click on Try the new blogger only if you using smartphone for the process).

Step: 2
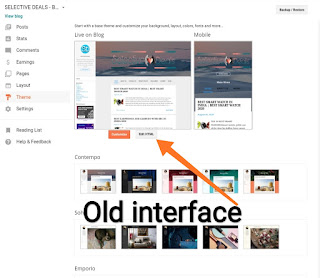
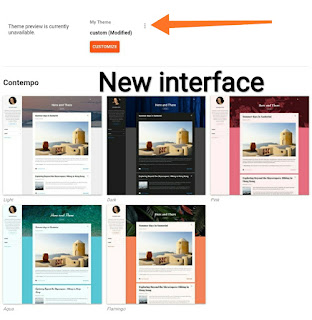
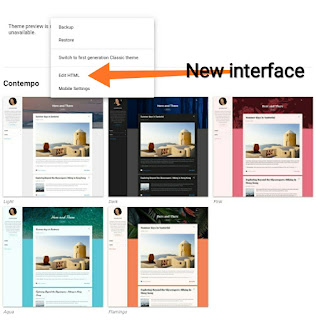
Ab aap apne blogger ke theme tab par click karke Edit HTML par click karenge jaha customizations aur edit html likha hua hai.
(Note:- New interface mein edit html ka option whi pr diye gye three dots ke andar show hoga).



Step: 3
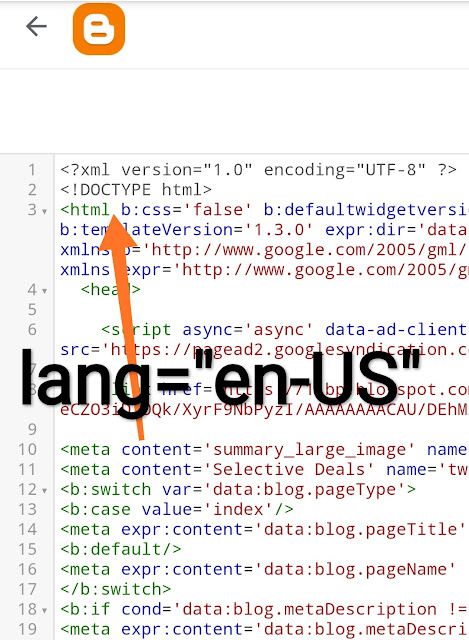
Html edit karne ke baad aapko sabse upar 3rd line mein (<html ) dikhayi dega jaise niche image mein dikhaya gya hain.
Iske aage aapko diya gya code paste kar dena hai.
Language attribute Code
lang="en-US"
Note:- Agar aapka blog ya website english mein nhi hain kisi aur language mein hai to (en-US) ko uss language ke code se change kar de.

Step: 4
Now save the process By clicking on save theme. Ab save par click karke theme save karenge aur html section se bahar jayenge.
Aap (https://www.seobility.net/en/seocheck) iss website par jaakr apna url daal kar check kar sakte hai ki language mark-up add hua ya nhi. Aur abhi aapko ky kya aur karna hai apni website mein.


Bro par themes save nhi ho raha hai
ReplyDelete“open quote is expected for attribute
“ lang ” associated with an element type “ html”
Website :- https://www.tech2v.in/ please check kro aur btao...
Please watch the video step by step....
Delete